Я даже, признаться, удивлён, что за столь долгое время в Blogger выпустили действительно что-то полезное и не связанное с Google+ :-).
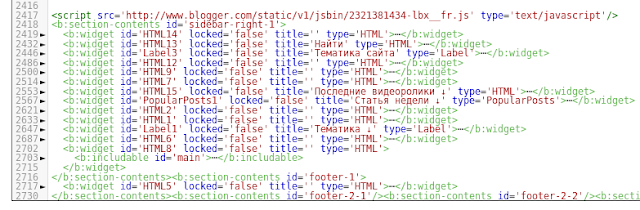
Вот так выглядит новый редактор (кликабельно):
Те, кто боялся там что-либо трогать, станет ещё страшнее. По-моему, даже окно редактора несколько увеличилось (у меня стоял браузерный скрипт, расширяющий окно старого редактора).
Два главных нововведения:
- подсветка кода
- нумерация строк
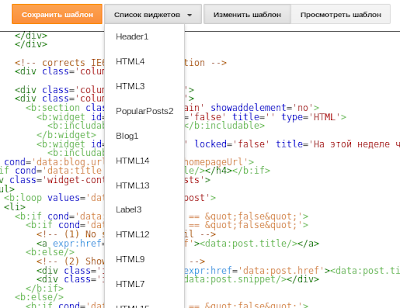
Также появилась панелька, где есть интересная тыцка, позовляющая перемещаться по коду между гаджетами/виджетами, выбрав нужный:
Здесь выплывает сразу толстый минус. Поскольку убрали галку "расширить шаблоны виджетов", которая сворачивала и разворачивала коды этих самых виджетов, вместо неё придумали этакие динамические стрелки (слева):
Стрелки, они же маркеры, раскрывают вложенность, и на моём рабочем компьютере они какие-то ещё и маленькие, а сам редактор заметно при этом тормозит. То есть чувствую, что объяснять что-нибудь пользователям по настройке шаблона станет сложнее. Зато выделять код виджета очень легко: обводим в свёрнутом состоянии, раскрываем маркером - виджет полностью выделен.
Ещё одна новая радость - предпросмотр теперь выполняется прямо в редакторе:
Что касается пользы от нумерации строк, то ошибки, хоть и не подсвечиваются, но их легко найти благодаря системным сообщениям:
Правда, точность условная.
И ещё одна очень хорошая функция - форматирование шаблона. То есть можно, не думая "нагадить" в коде (оставить пустые строки или отступы, к примеру), затем нажать на кнопку, и Blogger приведёт шаблон к нормальному состоянию. Как это будет на деле работать - покажет время.
Оригинал новости - Improvements to the Blogger template HTML editor.
ps:
- В Blogger Buzz не заполняют описания для статей
- Blogger Buzz переехал с динамического шаблона на "нормальный"
Bonus:
В редакторе сообщений появилась кнопка "определить/перевести", выполненная в виде книжки:







Круто, сделали бы еще подсветку в редакторе сообщений - цены бы гуглу не было.
ОтветитьУдалитьОпередил...))
ОтветитьУдалитьДа, в редакторе сообщений я тоже такую хочу :-).
ОтветитьУдалитьОтличносделали) все видно теперь в коде и удобно удалять все не нужное) Как же мне твоя форма комментирования не нравится, ужс, да еще и капча...
ОтветитьУдалитьНу, тут надо сказать спасибо Блоггеру.
ОтветитьУдалитьИерархические комменты ужасны - слишком много мусора. А такие, как у меня лучше всего индексируются Яндексом.
Насчёт капчи - тоже спасибо Блоггеру, мог бы и whitelist сделать. Спамеры задавили, в день до сотни комментов спама пропускал Blogger, так что выбора не было...
В любом случаи, последние шаги развития крайне положительные. Но почему так медленно? Я все сравниваю с tumblr. Там постоянно какие-то доработки, обновления приложений. Вот и возникает мучительный выбор.
ОтветитьУдалитьМедленно? Потому что Гугл занят своим Гуглоплюсом. Видимо, Блоггер дорабатывают в перекурах на коленке :-).
ОтветитьУдалитьнаконец то сделали...
ОтветитьУдалитьблин а как было можно вернуться?а то была форма коментов от вконтакте и виджет похожие стать а теперь всё исчезло а как заново поставить я не пойму
ОтветитьУдалитьДа уж. Зашел на старый блог, поклацал - в целом неплохо, разумеется, но, для меня уже поздно, в связи с переездом. То, что сделали навигацию по коду виджетов - я лично и так его находил без проблем. А вот что понравилось - это динамический просмотр, всегда нравилась подобная гадость и удобно делать быстрые правки. Но, все равно возникают вопросы - почему такие нововведения делаются так поздно? Ведь реализовать это несложно. А общее впечатление - по-моему, блоггер плавно превращается в платформу для домохозяек. Не знаю, насколько страшно или нет теперь будет копаться в коде (для меня это элементарно просто), но, то, что желающих это сделать будет в разы больше, думаю 100%. И посыпятся ламерские вопросы наподобии "почему я наклацал и у меня не работает?". Как-то так...
ОтветитьУдалитьАнтон, уже сыпятся на официальном форуме лавина нубских вопросов. Это нормально =).
ОтветитьУдалитьЛично для меня тоже: что старый, что новый редактор - не суть важно. Вот если бы сделали встроенный форум, как в гугл-сообществах, категории, новую систему комментов с граватарами, цитатами и прочими приятными свистоперделами, тогда была бы причина для радостей.
@Aldous Snow, Да, согласен. Но, судя по тому, какой путь "модернизации" выбрали для Blogger, ждать этого в ближайшее время, думаю, не стОит. И это огорчает. Был бы график обновлений, как Вконтакте (раз в неделю), то, давно дошли ко всем давно необходимым фичам. А так, по крупицам собирается все и радуешься, словно ребенок разноцветному шаблону, который вообще никакой погоды к юзабилити не делает (для меня, например). По тем же соображениям я и Notepad++ недолюбливаю - мне проще копать код, когда глаза ничего не отвлекает.
ОтветитьУдалитьа мне жутко не нравится. Я теперь никак понять не могу, как изменить например тот же размер превьюшек картинок на главной, как поменять шрифт и цвет текста. Как вообще править этот шаблон, если по таким словам как: "post-body" - ничерта не находит. Раньше было удобно - проинспектировал страницу в браузере, нашел нужную строчку в редакторе шаблонов и правь. А теперь как?
ОтветитьУдалитьЗ.Ы. У меня не стандартный шаблон
Всё находит, вы просто поиск по шаблону не используете. Поставьте курсор внутрь кода и нажмите ctrl+f.
УдалитьЗдравствуйте! У меня поиск по шаблону не срабатывает. Когда я нажимаю на кнопку Enter, курсор перескакивает в начало какой-нибудь строки в коде, и делается отступ. В чем тут дело и как исправить?
УдалитьЗдравствуйте.
УдалитьДа, есть такой баг - один раз попадался, вроде проявляется только в Firefox.
Советую пробовать в разных браузерах и чистить кеш.
У меня Гуглхром. Кеш чищу регулярно. (((
УдалитьЗдравствуйте!
ОтветитьУдалитьПодскажите пожалуйста куда теперь вставлять код блока от яндекс "поделится"?
Здравствуйте.
УдалитьКак и обычно - в футер поста.
http://wiki.omg-linux.ru/ustanovka-knopok-ot-yandeks-podelitsya.htm
Спасибо нашла!
УдалитьМожет кому пригодится:
Тут указано между какими строками вставлять код блока "Поделится" от яндекс. http://blogger.vipbiz.org/2011/06/ustanovka-bloka-podelitcia-ot-yandex.html