В Blogger среди виджетов есть почётный и самый старый виджет/гаджет - Архив блога. Он показывает в нескольких вариантах разделы блога. Это и есть самые настоящие категории, за которые мы привыкли считать ярлыки (теги):
Про манипуляции с архивами я уже писал. С архивными страницами надо быть очень острожными. Они могут помочь в индексации, а могут и под санкции Яндекса подвести. Обычно эти страницы регулируются метатегом, позволяющим поисковому роботу следовать по ним, но не индексировать.
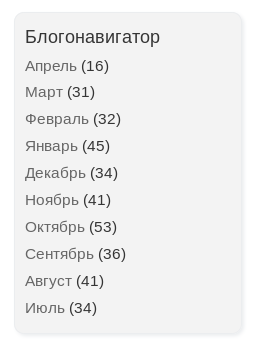
У меня архивы (в сайдбаре) были представлены разбивкой по месяцам:
Стили к виджету:
#BlogArchive1 {
width: 80%;
border:1px solid #ebedef;
border-radius: 10px;
-moz-border-radius:10px 10px 10px 10px;
box-shadow:2px 2px 3px #ebedef;
-moz-box-shadow:2px 2px 3px #ebedef
-webkit-box-shadow: #999 2px 2px 3px;
padding: 10px;
background-color:#f3f3f3;
background-position: top left;
background-repeat: repeat-x;
}Это был не самый удачный ход. Гораздо лучше отображать виджет архивов с постами. Но такой виджет занимает больше места, поэтому я ограничился простеньким списком с количеством постов (цифра в скобках) в каждом месяце.
Серый прямоугольник я сделал с помощью стилей (см. выше)), привязав их к id='BlogArchive1' (см. расширенный шаблон блога). Аналогично поступил и с другими виджетами.
На этом кастомизация вижета архивов закончилась, потому что ничего лучше придумать я не смог.
Но сейчас возникла идея немного изменить и приблизить внешний вид "архивного" виджета вот как таким модным штукам ↓
Примеры:
 |
| Категории на странице библиотеки кнопок Яндекса |
 |
| Метки/теги на # ХэшКод |
Для этого придётся расковырять виджет и внести изменения в его код.
Начали...
Лезем в редактор шаблона. Там, в самом виджете (найти по слову archive) интерес представлят строка: <li class='archivedate'>
<a expr:href='data:i.url'><data:i.name/></a> (<data:i.post-count/>)
</li>Это название категории/раздела (в нашем случае месяца), ссылка на неё (ссылка на архивную страницу) и счётчик постов в этом разделе (месяце).Видоизменяем на:
<li class='archivedate'>
<a expr:href='data:i.url'><data:i.name/></a> x <data:i.post-count/>
</li>И можно сразу добавить тег span с классом post-count для "множителя" х и счётчика:
<li class='archivedate'>
<a expr:href='data:i.url'><data:i.name/></a> <span class='post-count'>x <data:i.post-count/></span>
</li>Вдобавок сразу рисуем стили (надо стырить у Яндекса):
.archivedate a {
background: #E4F5BA;
border-radius: 3px;
color: #2A7700;
font-size: 93.75%;
line-height: 1.33;
#margin: 0px;
padding: 3px 5px;
}
.post-count {
color: #BBBBBB;
font-size: 110%;
font-weight: 700;В итоге получится вот такой виджет архивов:
Тоже самое можно сделать с облаком тегов в виде списка. Можно сделать несколько таких виджетов с разным содержимым и стилями.



Замечательно! Но в чем смысл?
ОтветитьУдалитьЕсть вопрос: - "А можно сделать отображение постраничной нумерации, в нижней части блога, для того что бы листать не по ссылкам назад вперед или как у Вас туда сюда, а нажимать на определенную страничку 1 2 3 4 5 6 7 и т.д ?
Смысл в дизайне :-). Передовые взгляды и т.п.
ОтветитьУдалитьПостраничную навигацию можно сделать.
Классика - http://www.bloggerplugins.org/2009/09/numbered-page-navigation-for-blogger.html
У Абу Фархана штук 10 всяких навигаций.
Отлично, что дизайн нравится при смене архивных сообщений. Пробная попытка поменять дизайн на постраничный вид сообщений успеха не принесла. Всё делалось согласно инструкции... предоставленной на http://www.kibastos.com/2010/06/blog-post.html
ОтветитьУдалитьМолодчик)) классно сделал
ОтветитьУдалитьAsia, описанный виджет работать не будет. Скрипт http://choenblogspot.googlecode.com/files/pagenav-min.js не доступен:
ОтветитьУдалитьYour client does not have permission to get URL /files/pagenav-min.js from this server.
Дамир, спасибо).
Привет всем
ОтветитьУдалитьВы не поверите, Блоггер вчера удалил мой блог, над которым я трудился 3 года и 7 месяцев...!
Блог был новостным, развлекательным, познавательным .... 680 подписчиков в фудбурнер, 782 постоянный читателей, 1556 фолловеров в твиттере, 1995 подписчиков в фейсбуке, ТИЦ 20 Гугл пейджРанк 3...
Блогом управляли я и Лена (подруга моя)
Дневной траффик блога составлял около 7000 уникальных посетителей и 18000 просмотров...
Написали якобы блог закрыли за нарушение авторских прав... но у нас везде стояли ссылки на первоисточники и была страница для правообладателя, где владелец первоисточника мог подать жалобу, чтоб убрали материал с блога...!
Ладно...
К чему я это...
Переходите на персональные домены, потому что никаких гарантий нет, что это не может случится и с вами, даже если в вашем блоге ничего чужого...
Охренеть.
ОтветитьУдалитьВы абсолютно правы насчёт домена. Плюс надо почаще делать бекапы.
Если не секрет, какой был домен у блога?
Если был родной com домен, он подчиняется законам США, а нарушения можно доказать только через суд. Так мне втирал Гугл, когда я пытался подать жалобу на мошеннический сайт.
А что бекап спасёт если удалят блог (так понял что речь про встроенную функция в блоггере "експорт").
ОтветитьУдалитьПосле сообщения Карен появился вопрос.
Есть ли способ открепить домен купленный у партнеров Гугл, и использовать в другом месте (не блоггер)?
Люди пишут, что бекап позволяет восстановить удалённый блог.
ОтветитьУдалитьНасчёт "открепить" затрудняюсь сказать. Там есть функция смены днс-сервов?
Открыл,а там абра-кадабра)
ОтветитьУдалитьhttp://imger.ru/jpg/h8KYG7o3QWeE2Vwc/
http://imger.ru/jpg/8aQn8SE6oqzjg8HM/
У тебя DNS Editor. Там наверное можно изменить днс-сервера. Хотя это не нужно.
ОтветитьУдалитьА в Zone Editor можешь создавать новые домены.
@ (через запись А) - это твой корневой домен (привязан к 4 ip)
www, calendar и т.д. - это поддомены (через запись CNAME), они привязаны через запись CNAME к хосту ghs.google.com.
Записи Mx нужны для почты, к блогу не имеют никакого отношения.
Поэтому если ты хочешь "открепить" домен, тебе нужно изменить запись А для корневого домена @.
Спасибо! Не разу етим не занимался,возможно получиться.
ОтветитьУдалитьПонял что возможность есть перейти на другую платформу со своим доменом!Ура.
Ех, а Блоггер все-таки классная и удобная система, если б не опасность недобросовестного бана и удаления.
Теперь подумаю как перенести коменты из intensedebate в Вордпрес, и как удобно заливать большое количество фоток. При удачном решении фопросов буду перебираться.
Тебя ожидает некоторое разочарование.
ОтветитьУдалитьУ тебя блог в день берёт по килу просмотров, а это много.
На Blogspot ты не замечаешь нагрузку, Гугл тебя застраховал до миллиона просмотров в день точно.
На WP с картинками ты рискуешь сесть в лужу на дешёвом тарифе или будешь продолжать юзать пикасу/яндекс фотки.
Почитай этот пост http://blog-kota.ru/pereehal-na-vps-virtualnyiy-vyidelennyiy-server.html. У Кота примерно такие же нагрузки, как у тебя, может даже меньше. Вот и делай выводы перед тем, как решишься на столь ответственный шаг.