В первую очередь поясню, для чего это нужно. Иногда требуется рекламу, сообщение, баннер или кнопку отображать только в статьях, либо строго на статических страницах или только на архивных страницах, поэтому в движок блоггера предусматривает чёткие правила для таких действий.
На эту статью буду в дальнейшем ссылаться.
Поскольку весь контент чаще всего вставляется в блог через виджеты, типа html/javascript гаджет и другие, то правила в первую очередь распространяются именно на них.
Рассмотрим несколько действий на примере виджета/гаджета картинка.
На тестовом блоге в сайдбар я вставил этот виджет с изображением домика:
По умолчанию он виден и доступен из любой части блога. Теперь мне нужно узнать его содержимое.
Для это я выделяю на странице всё, что находится в этом виджете (на примере - картинка) и с помощью правой клавиши мыши в контекстном меню firefox смотрю исходный вид выделенного фрагмента.
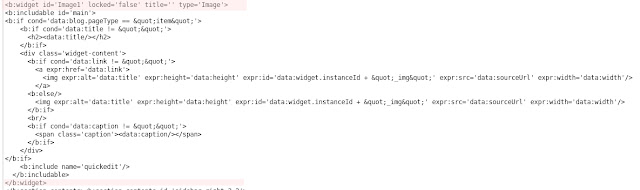
Всё, что интересует - это id="Image1. По нему я найду в шаблоне (нужно перейти в редактор шаблона и обязательно поставить галку расширить шаблоны виджета) весь виджет:
Обратите внимание, что он, как и все остальные виджеты, заключён в теги <b:widget> </b:widget>. Всё, что внутри (включая ссылку на редактирование quickedit), относится к виджету картинка, который блоггер пометил, как Image1.
Теперь посмотрите на второй скриншот, в котором помечено (салатовым цветом) правило (предварительно вставил), которое заставляет блоггер показывать это вижет (картинка) только на внутренних страницах (постах):
Т.е. строка тега с правилом, которую нужно вставлять после <b:widget ...> и <b:includable...> и соотвественно закрывающий тег правила нужно поместить перед последними:
<b:include name='quickedit'/>
</b:includable>
</b:widget>
Примеры правил.
Только на внутренних страницах:
<b:if cond='data:blog.pageType == "item"'> содержимое виджета/код </b:if>
Только на статических страницах:
<b:if cond='data:blog.pageType == "static_page"'> содержимое виджета/код </b:if>
Только на архивных страницах:
<b:if cond='data:blog.pageType == "archive"'> содержимое виджета/код </b:if>
Только на главной (домашней) странице:
<b:if cond='data:blog.url == data:blog.homepageUrl'> содержимое виджета/код </b:if>
Только на страницах ярлыков/тегов (labels):
<b:if cond='data:blog.searchLabel'> содержимое вижета/код </b:if>
На определённой странице:
<b:if cond='data:blog.url == "url_страницы"'> содержимое виджета/код </b:if>
Отображать на страница: ярлыки/теги, главной, навигационных (предыдущая, следующая):
<b:if cond='data:blog.pageType == "index"'> содержимое виджета/код </b:if>
Дополнительное условие:
"!=" - означающее кроме.
Например, показывать на всех страницах, кроме указанной:
<b:if cond='data:blog.url != "url_страницы"'> содержимое виджета/код </b:if>
Или показывать виджет везде, кроме главной:
<b:if cond='data:blog.url != data:blog.homepageUrl'> содержимое виджета/код </b:if>
Однако эти правила можно использовать для сторонних кодов, например, для счётчика просмотров страницы (см. пример самого последнего кода).




Спасибо, не доходили руки до идентификаторов страниц blogspot, чтоб их так упорядочить. Постоянно приходится лазить в шаблон, чтоб вспомнить какое условие для какой страницы прописывать.
ОтветитьУдалитьАналогично=).
ОтветитьУдалитьДля меня это трудновато.Ответь лучше как код на таком фоне как у тебя сделать вместе печатать,знак вопроса и т.д.Сейчас тебе напишу на почту.
ОтветитьУдалитьСпасибо!!!
ОтветитьУдалитьХорошая статья. Если б я только начинал изучать HTML она была неоценимой помощью).
ОтветитьУдалитьМожно добавить, что к виджетам и скриптам имеющим ссылки лучше их закрыть на всякий тегами < noindex > и rel=" nofollow "(без пробелов)
Спасибо. Очень интересно.
ОтветитьУдалитьПодскажите, а как убрать оформление того места, где были виджеты (я часть из них перенесла с главной страницы на статическую). Остались пустые рамочки стилей.
Вопрос №1:
Можно ли сделать боковую панель безо всяких рамочек и пр. элементов?
Вопрос №2.
Можно ли автоматически сдвигать местоположение виджетов по-разному на различных страницах так, чтобы не было ни лишних элементов и "непонятных" пустот внутри боковой панели? Я хотела бы различные виджеты по-разному комплектовать на разных страницах.
Что касается внешнего вида, то можно сделать всё, что угодно. Однако трудно объяснить на пальцах примерные основы CSS.
ОтветитьУдалитьЕсли хотите, создайте тему и киньте ссылку на испытуемый блог. В комментариях такими вещами трудно заниматься.
http://q-mozg.blogspot.it/
ОтветитьУдалитьhttp://q-mozg.blogspot.com/
Спасибо теперь буду знать...
Здравствуйте.
ОтветитьУдалитьМожет вы знаете как сделать так, чтобы виджет отображался на странице с определенным ярлыком?
То есть у меня есть ярлык "Методическая работа". И я хочу, чтобы виджет отображался на странице со всеми сообщениями с этим ярлыком.
Вариант с отображением виджета на определенной странице не работает.
Знаю.
ОтветитьУдалитьВот вам код html/javascript виджета из моего шаблона. Опытным путём знаю, что он называется HTML7.
Код:
<b:widget id='HTML7' locked='false' title='' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.searchLabel == "сервисы"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
</b:if>
</b:includable>
</b:widget>
Где в строке:
<b:if cond='data:blog.searchLabel == "сервисы"'> сервисы - это ярлык в моём блоге.
Результат - данный виджет отображается только на страницах, принадлежащих тегу(ярлыку)сервисы.
Следовательно:
<b:if cond='data:blog.searchLabel == "название_ярлыка"'>содержимое виджета/код</b:if> позволяет отображать виджет на заданном ярлыке.
@aldous
ОтветитьУдалитьтоже задался этим вопросом. Как показывать/скрывать определённый виджет на постах с определённым тегом?
b:if cond='data:blog.searchLabel == "сервисы"' - это к сожалению не подходит. тут показывается виджет на странице ярлыка а не на странице самого поста.
Средствами Блоггер наверное никак -)
ОтветитьУдалить@aldous
ОтветитьУдалитьжалко, очень полезная функция, вроде бы такое можно делать в зависимости от автора. Т.е если автор Nr2 постит, тогда можно выполнять определённые условия, придётся наверное так решать проблему.
А как вы подсветку синтаксиса в коде сделали?
>А как вы подсветку синтаксиса в коде сделали?
ОтветитьУдалитьДа это знаменитые скрипты Алекса Горбачёва (по-моему, так его зовут).
@aldous
ОтветитьУдалитьнашёл, спасибо
помогите мне пожалуйста вынести виджет постоянные читатели от гугл, на отдельную страницу. У самого не получается:(
ОтветитьУдалитьЕсли речь идёт о виджете FriendConnect, то его стационарная версия больше не доступна. Я бы рекомендовал не трогать его. Если что-то сломается, никто ремонтировать не будет - технология устарела. Код виджета тут - http://wiki.omg-linux.ru/gadzhet-postoyannie-chitateli.htm
УдалитьСейчас действет замена этого виджет - виджет подписчиков Google+, вот его можно ставить куда угодно.
спасибо большое, но почему-то виджет не отображается на отдельной странице
УдалитьЯ об этом и говорю, что официально только в виде виджета.
ОтветитьУдалитьНеофициально можете так поискать тыцк.
очень полезная статья. Спасибо!)
ОтветитьУдалитьНе знаю что делаю не так, но все эти коды помогают отображать или скрывать только название виджета, но никак не сам виджет
ОтветитьУдалить