- рекомендаций
- топов (лучших постов, согласно оценкам или количеству просмотров)
 |
| Админ-интерфейс Graddit.com |
Войти в админку можно по этой ссылке. Разумеется, в блоге уже должны быть установлены рейтинги этого сервиса, иначе неоткуда брать статистику.
Разработчик уже написал статью "Рейтинги Graddit: рекомендации и топы", советую сходить по ссылке и почитать, что представлят из себя каждая возможность (будущий виджет).
Пока меня интересуют "топы" (с "рекомендациями" разберусь позже).
Топы - лучшие статьи согласно голосам (рейтинги звёздочек, стрелок, лайки и т.п. плюсомёты, на которые жмут читатели) и, как я уже говорил, кол-ву просмотров постов.
 |
| Настройка виджета |
Топы можно создавать на любой вкус, ставить на страницу статистики (для рекламодателей), в футер, сайдбар или куда придумаете.
Виджет, бесспорно, красивый и полезный. Одно НО - нет примеров оформления (для чайников, которыми является большинство блогеров и блоГГеров) и расшифровки CSS (для получайников, типо меня, которые, в принципе могут, но ленятся инспектировать виджет). Инлайн стили (опция в админке) - это лишь частичное решение возникнувшего вопроса.
Установка виджета не вызовет трудностей: крутите в админке настройки, копипастите код в html/javascript гаджет (Блогспота) или в соответствующий модуль на другом движке.
С оформлением придётся повозиться:
 |
| Виджет статистки "Топы" (по умолчанию) |
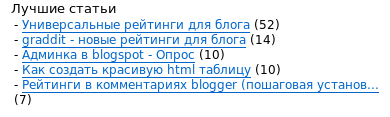
Я немного поигрался с оформлением своего виджета и разным позициям ссылок дал свои цвета, плюс для каждого места поставил отдельную толщину знаков (скриншот):
 |
| Виджет статистики "Топы" |
Позиций можно сделать больше 5 (в админке). У каждой определённый id: graddit_top_graddit_top_wrapper_1, graddit_top_graddit_top_wrapper_2, graddit_top_graddit_top_wrapper_3 и т.д..
Рамку я убрал (на скриншотах её нет), грубо прописав правила для fieldset. Таким же образом убрал маркеры с тега li.
Все стили для виджета:
fieldset {border: none;
}
fieldset li {list-style-type: none;}
#graddit_top_graddit_top_wrapper_1 {
background: #ff0a3b;
border-radius: 3px;
color: #E3F4BA;
font-size: 93.75%;
line-height: 1.33;
padding: 3px 5px;
font-weight : 900;
}
#graddit_top_graddit_top_wrapper_2 {
background: #fff80a;
border-radius: 3px;
color: #726608;
font-size: 93.75%;
line-height: 1.33;
padding: 3px 5px;
font-weight : 600;
}
#graddit_top_graddit_top_wrapper_3 {
background: #E3F4BA;
border-radius: 3px;
color: #2A7700;
font-size: 93.75%;
line-height: 1.33;
padding: 3px 5px;
font-weight : 500;
}
#graddit_top_graddit_top_wrapper_4 {
background: #fff07a;
border-radius: 3px;
color: #726608;
font-size: 93.75%;
line-height: 1.33;
#margin: 0px;
padding: 3px 5px;
font-weight : 400;
}
#graddit_top_graddit_top_wrapper_5 {
background: #eeffe1;
border-radius: 3px;
color: #2A7700;
font-size: 93.75%;
line-height: 1.33;
padding: 3px 5px;
font-weight : 300;
}В общем, суть настроки виджета лучших постов рассказал, далее пробуем-настраиваем самостоятельно.
Рейтинги (звёздочки, лайки, просмотры), если ещё не устанавливали, берём здесь ↓

Примеры оформления будут, я планирую ещё добавить опций для управления размещением элементов. Но сразу хочу сказать, что опираться на id - это потенциально плохая идея. Это всё же внутреннее строение виджета и оно может измениться со временем. Если хочется раскрашивать построчно, то лучше воспользоваться селекторами: http://www.w3schools.com/cssref/sel_nth-child.asp
ОтветитьУдалитьКак раскрасить разберёмся.
ОтветитьУдалитьПримеры, примеры нужны). Было бы совсем здорово, если бы картинки с постов выгребались.
@aldous
ОтветитьУдалитьТеперь картинки отображаются. Также расширил возможности по изменению стилей, добавил предустановки для вертикального и горизонтального отображения.
http://fruitfulbookmarks-ru.blogspot.com/2012/05/blog-post_12.html.
На очереди улучшения для связанных статей.
Ты не перестаёшь удивлять).
ОтветитьУдалитьС фида от фидбёрнера картинки вытаскиваются? У меня пока не хотят.
@aldousДолжны вытягиваться с фида (кэширование потом сделаю). Твои не работать не могут, потому что я тренируюсь на твоём контенте :) Давай адрес фида, который используешь.
ОтветитьУдалитьТы знаешь, вдумчивое чтение инструкции решает. Фид http://blogger.omg-linux.ru/feeds/posts/default?alt=json-in-script
ОтветитьУдалитькартинки тянутся на "ура" =).