В заметке "Самые интересные блоги" я показал агрегатор блогов под названием "Рулетка". Это был сео-эксперимент: написать статью под одноимённый запрос, а внутрь неё выводить неиндексируемые анонсы с дружественых блогов (кому надо, подавайте заявку).
Я так же сделал совсем простенькую "веб-морду" (см. здесь -> ruletka.omg-linux.ru) с выводом на том же js, и теперь можно транслировать последний пост из рулетке в "сайдбаре". Скриптов для этого много, но мне нужен простой вариант, т.е. сделать это надо встроенными средствами с помощью блоггеровского гаджета Bloglist, он же "Список блогов" (Покажите остальным, что вы читаете, с помощью списка любимых блогов). Для этого нужно засунуть в гаджет страницу или фид (если это главная страница, то в ней должна быть прописана ссылка на фид).
Гаджет Bloglist по умолчанию выводит все ссылки открытыми, что в одном случае хорошо, а в другом может быть и не нужно. Каждая "ссылка" (выводимый сайт/блог) состоит из двух ссылок (сорри за идиотизм): ссылка на главную страницу транслируемого сайта и ссылка на конкретный пост. Хотя бы одну нужно закрыть.
 |
| Гаджет Bloglist |
Для этого надо залезть в шаблон и добавить атрибут rel='nofollow' сюда:
<div class='blog-title'>
<a expr:href='data:item.blogUrl' rel='nofollow' target='_blank'>
<data:item.blogTitle/></a>
</div>
<a expr:href='data:item.blogUrl' rel='nofollow' target='_blank'>
<data:item.blogTitle/></a>
</div>
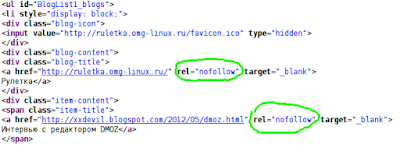
Это закроет ссылку на главную страницу (отмечено красным на скриншоте).
Чтобы закрыть ссылку на пост (отмечено зелёным на скриншоте), нужно добавить атрибут rel='nofollow' в строку:
<span class='item-title'>
<b:if cond='data:item.itemUrl != ""'>
<a expr:href='data:item.itemUrl' rel='nofollow' target='_blank'>
<data:item.itemTitle/></a>
<b:else/>
<data:item.itemTitle/>
</b:if>
</span>
Так же можно поменять заголовок виджета с:
<h2 class='title'><data:title/></h2>
на<h3 class='title'><data:title/></h3>
Для того, чтобы понизить важность гаджета для поисковых систем (чтобы гаджеты/виджеты не мешали статьям нормально индексироваться).
Исходник гаджета на странице после редактирования:
Что и требовалось доказать ...


Привет. У нас же одинаковая система комментариев?
ОтветитьУдалитьМне тут один сервис анализа внешних ссылок говорит, что ссылка в кнопке "Ответить" в каждом комментарии индексируется.
Если да, как ее закрыть?
@БЛОGГЕР
ОтветитьУдалитьНайти <span class='comment-reply'>. Там есть тег а. Перед expr:href='"https://www.blogger.com... добавить rel='nofollow'.
Не так. А может разные системы.
ОтветитьУдалитьБез разницы, у тебя это <data:commentPostedByMsg/>. Ты же писал заметку по этой кнопке =).
ОтветитьУдалитьЯ закрыл еще вчера :)
ОтветитьУдалитьОсталось закрыть еще картинки?
ОтветитьУдалитьА там есть картинки?)) Я уже не помню. Вряд ли (если они есть) картинки в виджете приносят какой-либо вред.
ОтветитьУдалитьКартинки есть и они являются ссылками на посты авторов.
ОтветитьУдалитьКак сделать чтобы ссылки гаджета Bloglist открывались не в новом окне обозревателя, а в том же самом.
ОтветитьУдалитьУбрать target='_blank'
ОтветитьУдалить