Я не собираюсь спорить и что-то доказывать, мне таблицы нравятся, Гуглу тоже (Гуглу вообще всё нравится). Таблицы легко строюятся с помощью генераторов, вручную, либо с помощью html-редакторов, и не сложно обрабатываются стилями.
Я как-то искал образец красивого оформления таблички и наткнулся на эту статью, в которой автор продемонстрировал образец оформления наипростейшей таблицы посредством CSS3.
Для любителей копипаста фактически репостю чуть подправленный код.
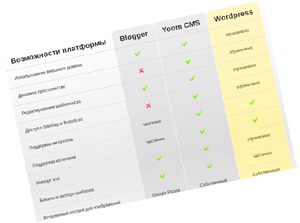
А для наглядности я набросал демо:
Сравнительные характеристики бесплатных блогоплатформ Blogger, Yoom CMS и WordPress.com(не коробочная версия).
| Возможности | Blogger | Yoom CMS | Wordpress |
| Результат | 9 | 21 | 16 |
| Использование внешнего домена | ограничено | ||
| Дисковое пространство | ограничено | ||
| Редактирование шаблона/css | ограничено | ||
| Доступ к Sitemap и Robots.txt | ограничено | ||
| Поддержка метатегов | частично | ||
| Поддержка категорий | частично | ||
| Импорт xml | ограничено | ||
| Бекапы и экспорт шаблона | частично | ||
| Встроенный хостинг для изображений | Google Picasa | Собственный | Собственный |
| Отсутствие ссылок разработчика | частично | частично | |
| Многопользовательский доступ | частично | частично | |
| Встроенная статистика | |||
| Русскоязычная техподдержка | ограничено |
Легенда:
"Да": +2 балла
"Нет": -2 балла
Частично/Органичено": +1балл
"Да": +2 балла
"Нет": -2 балла
Частично/Органичено": +1балл
Создание такой HTML таблицы ↓
Отформатированный код я поместил в текстовый файл.
Таблица разделена на три условные зоны, каждая из которой обрабатывается стилями:
- thead - шапка таблицы
- tbody - внутренняя часть с содержимым (ячейками)
- tfooter - подвал таблицы, нижняя часть (с итогами)
Всем хозяйством управляет общий класс features-table.
Стили для HTML таблицы:
<style>
.features-table
{
width: 100%;
margin: 0 auto;
border-collapse: separate;
border-spacing: 0;
text-shadow: 0 1px 0 #fff;
color: #2a2a2a;
background: #fafafa;
background-image: -moz-linear-gradient(top, #fff, #eaeaea, #fff); /* Firefox 3.6 */
background-image: -webkit-gradient(linear,center bottom,center top,from(#fff),color-stop(0.5, #eaeaea),to(#fff));
}
.features-table td
{
height: 50px;
line-height: 50px;
padding: 0 20px;
border-bottom: 1px solid #cdcdcd;
box-shadow: 0 1px 0 white;
-moz-box-shadow: 0 1px 0 white;
-webkit-box-shadow: 0 1px 0 white;
white-space: nowrap;
text-align: center;
}
/*Body*/
.features-table tbody td
{
text-align: center;
font: normal 12px Verdana, Arial, Helvetica;
width: 150px;
}
.features-table tbody td:first-child
{
width: auto;
text-align: left;
}
.features-table td:nth-child(2), .features-table td:nth-child(3)
{
background: #efefef;
background: rgba(144,144,144,0.15);
border-right: 1px solid white;
}
.features-table td:nth-child(4)
{
background: #e7f3d4;
background: rgba(184,243,85,0.3);
}
/*Header*/
.features-table thead td
{
font: bold 1.3em 'trebuchet MS', 'Lucida Sans', Arial;
-moz-border-radius-topright: 10px;
-moz-border-radius-topleft: 10px;
border-top-right-radius: 10px;
border-top-left-radius: 10px;
border-top: 1px solid #eaeaea;
}
.features-table thead td:first-child
{
border-top: none;
}
/*Footer*/
.features-table tfoot td
{
font: bold 1.4em Georgia;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
border-bottom: 1px solid #dadada;
}
.features-table tfoot td:first-child
{
border-bottom: none;
}
</style>Где псевдо-селектор features-table td:nth-child отвечает за оформление столбцов.

А какая кодировка в файле?
ОтветитьУдалитьТакая же, как и в Blogger - UTF8.
ОтветитьУдалитьИтог: Блогспот отстой =) а эта что за платформа Yoom CMS
ОтветитьУдалитьНет, не отстой. То, что в Блоггер "частично" в других может быть платным. В вордпрессе ужасная админка. К тому же, мы с тобой, как старые юзеры Блогспота знаем, что не всё нужно, чего нет, и что можно настроить обходными путями. А за это мы получаем супер стабильность и производительность. Эта табличка просто демка, она отражает только часть правды.
ОтветитьУдалитьА Yoom CMS хороша тем, в ней не стали повторять ошибки Блоггер, а наоборот изначально дали то, чего не хватает в Blogger.
Я сделал сайт-блог на этом движке - Yoom ME. Можешь глянуть. Там и форум можно сделать и сообщество, и все доступы даются. Всё на русском.
Конечно я не призываю бросать блог и переезжать на Yoom, но если нужен мощный движок для дополнительного сайта, блога, заработка или сообщества с бесплатными функциями и премиум услугами, то Yoom - хороший выбор. Нет гемороя с хостингом, и разработчики активно помогают.
Скоро рекламить его начну =).
Похожи стили,ничего лишнего,простота со вкусом как говорится!
ОтветитьУдалитьА у меня такой вопрос - возможно ли вставить в один столбец картинки в другой столбец текст и все это выровнять по центру ячейки.
ОтветитьУдалитьПросто я пробовал такое реализовать, но выравнивание текста по центру ячейки пропадает, как только вставляется картинка в таблицу.
Возможно несколько путано объяснил, но суть в том, что картинки сбивают разметку и выравнивание в столбцах таблиц.
У меня в примере стоят картинки в ячейках:
ОтветитьУдалить<td><img alt="check" height="16" src="http://4.bp.blogspot.com/-xe_n3HX1sgE/T06T1MLD1PI/AAAAAAAAJKc/bX3p71w13AE/s1600/check.png" width="16" /></td>
И нормально соседствуют с текстом.
Выравнивание по центру:
.features-table tbody td
{text-align: center;}
Сначала хотел сказать что табличка так-себе - ничего особенного. Не успел написать, рассмотрел, и решил сохранить. Возможно использую. Спасибо.
ОтветитьУдалить@aldous
ОтветитьУдалитьВот пример того, что получилось - http://imageshack.us/photo/my-images/535/20120624170720.jpg/
Стоит увеличить картинку в ячейке таблицы, все выравнивания слетают к черту.
Использовался ваш пример, скопирован ваш код из этого поста.
ОтветитьУдалитьДвижок WP.
Картинка увеличилась и увеличила столбец, выравнивание осталось.
ОтветитьУдалить@aldous
ОтветитьУдалитьДа, но необходимо выровнять в середине ячейки текст!
Вот наглядно -
http://imageshack.us/photo/my-images/812/bagaz.jpg/
Пробовал проставлять valign="middle"
результата не дало.
Не подскажете, где косяк?
Выравнивание должно сохраниться (стоит .features-table tbody td {text-align: center;}). Просто увеличьте в теге img размер для картинки.
ОтветитьУдалитьПример - таблица.
Код:
<img alt="check" height="166" src="http://4.bp.blogspot.com/-xe_n3HX1sgE/T06T1MLD1PI/AAAAAAAAJKc/bX3p71w13AE/s1600/check.png" width="166" />
"Возможности платформы" центрируются так:
ОтветитьУдалить.features-table tbody td:first-child {
width: auto;
text-align: center;
}
@aldous
ОтветитьУдалитьСпасибо большое за помощь!
Косяк был в стандартном файле стилей шаблона темы.
в параметре -
vertical-align: baseline;
Все выровнял!
Еще давно во времена Юкоза пользовался для верстки, исключительно таблицами. Прошло время, сменил платформу, и все также по-старому пользуюсь html таблицами:)
ОтветитьУдалитьИ правильно делаете. Яндекс не любит нагромождение из блоков, а вот таблицы очень приветствует. Почему так, не знаю. Но и Гугл тоже жалует таблицы. Не даром в Блогспоте сделали надпись к вставленной картинке на основе таблицы.
ОтветитьУдалитьМне тоже нравятся таблички. Раз, раз и готово, и главное, я в них уверен.