На днях в Blogger'е произошло два видимых глазу изминения (всё-таки разработчики не спят и радуют нас новыми плюшками, правда, не теми, которые мы ждём):
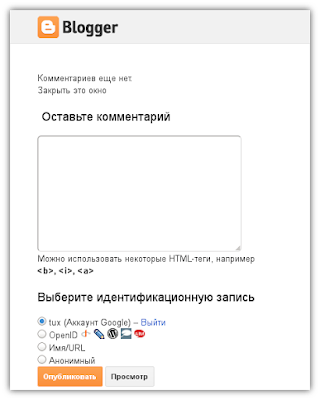
- обновилась форма комментариев во всплывающем окне
- динамические шаблоны обзавелись виджетами
Пробежимся по первому пункту.
Мало кто использует такой способ отправки комментариев. Вот сейчас мой блог как раз один из таких "счастливчиков" (просто встроенная форма не работает у меня).
Было ↓
Стало ↓
А если на странице уже есть ряд оставленных пользователями комментариев, то форма выглядит так:
Собственно, вы сами можете убедиться в этом, оставим комментарий к любой статье на блоге. Жаль функциональности не прибавилось ни на грамм. Могли бы и подписку на email соорудить.
Короче, мы видим, что девелоперы Bljgspot подгоняют остальные элементы движка к дизайну новой админ-панели.
Теперь перейдём ко второму пункту - обновление в динамических шаблонах.
Если вы помните, то это относительно новый способ отображения постов (называется Dynamic Views) со свистоперделками на ajax и html5. Их можно встретить на фотоблогах, официальных гугловских блогах (например, на googleblog.blogspot.com) и на любом блогоспотовском блоге.
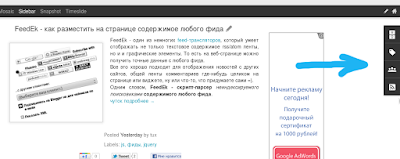
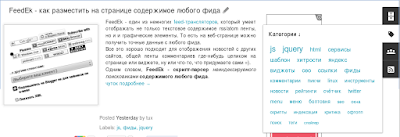
Теперь эти шаблоны обзавелись панелькой виджетов/гаджетов (dock) в левой части страницы.
Поддерживаются гаджеты:
- Blog Archive - Архив блога
- Followers - Постоянные читатели
- Labels - Ярлыки
- Profile - Профиль
- Subscribe - (появляющаяся форма почтовой подписки, работает при активированном гаджете "Follow by Email"/"Рассылка обновлений по электронной почте")
- Link List - Список ссылок
Кнопки-виджеты работают в трёх состояниях.
1) Обычное (при открытой странице) - вижеты прячутся, остаётся чёрная полоса:
2) При приближении курсора мыши - появляются кнопки:
3) При нажати на название виджета - появляется его содержимое:
Всё это можете протестировать самостоятельно на своём блоге, введя в браузере (в адресной строке) ссылку ваш-домен/view/sidebar .
Новость принёс в клювике Blogger Buzz.








И правда, плюшки совсем не те :(
ОтветитьУдалитьМелочь, а приятно... Причём без всяких усилий со стороны блогера. Молодцы!
ОтветитьУдалитьНадо попытаться дёргнуть эту панель виджетов и переделать для обычных шаблонов.
ОтветитьУдалитьКстати, посмотрите на блог valerii-palych.blogspot.com, там как раз используется и динамический шаблон, и эти виджеты.
ОтветитьУдалитьМолодцы ребята из Blogger! Правда использовать лично для моего блога все новшества не хочется , да и ни к чему.
ОтветитьУдалитьНичего, что я и тут влезу? Я немножко поломал динамические шаблоны, чтобы добавить поддержку сторонних виджетов. Разумеется, в текущем варианте появляются только виджеты Graddit, но там в комментариях есть вызов Linkwithin; я думаю, и другие виджеты тоже можно вставлять таким образом. Динамические шаблоны Blogger и виджеты. Разумеется, всё это грязный хак :)
ОтветитьУдалитьВлезай, где хочешь =).
ОтветитьУдалитьВообще ребята, не стесняйтесь кидать ссылки в комментах (я не сео-параноик) на свои достижения, особенно активные ссылки (через тег a), которые Блогспот понимает (только без атрибутов).
--
Хороший хак, пригодится для фотоблога, а то несчастные блогеры с динамическими шаблонами почти всего лишены из-за гугловских финтифлюшек.
Я кстати, к gradditDisplayWidgetCallback приплюсовал менюшку и ещё пол блога))), но потом решил, что это уже через чур, хотя есть желание сделать так:
-- на внутренних страницах изменяется стиль страницы (она становится широкой, без сайдбара), а лучшие посты как раз появляются внизу.
Здравствуйте. Я переключилась недавно на динамический шаблон, и у меня возникла проблема, о которой не знаю куда написать. Можете помочь? Суть в том, что реальный блог должен выглядеть так: http://ic.pics.livejournal.com/shizolation/50436853/58022/58022_600.jpg , http://ic.pics.livejournal.com/shizolation/50436853/57368/57368_600.jpg , а чаще всего выглядит так (куда-то всё пропадает, если часто обновляешь, и изредка удаётся застать тот момент, когда блог при своём нормальном оформлении): http://ic.pics.livejournal.com/shizolation/50436853/58278/58278_original.jpg (названия размыла).
ОтветитьУдалитьВ чём может быть причина? Или подобная проблема у всех?
Здравствуйте, какой у вас браузер?
УдалитьGoogle Chrome 28.0.1500.71 m (последней версии)
УдалитьПодобная проблема не у всех, было такое, что кнопка пропадала, но сейчас вроде все хорошо.
ОтветитьУдалитьЖаль, что вы адрес не указали.
Адрес вот: http://post-shizolation.blogspot.ru/
УдалитьМожно ли как-то это исправить?
На данный момент я вижу полностью верхнюю панель и боковые кнопки (они спрятались). Всё отображается. Браузер Firefox 22.
Удалитьhttp://piccy.info/view3/4821826/7ad1f308db35d225fd1de5b2147a3209/
Хорошо, видимо у меня просто не отображается изредка.
УдалитьБольшое спасибо.
У меня есть ещё один вопрос, связанный с динамическим шаблоном, если не возражаете: обратная связь там не подключается? (Сначала через виджеты пробовала, потом с помощью сайтов — форма-то сама есть, но не работает)
УдалитьВ динамическом шаблоне виджет не работает.
УдалитьНо стороннюю форму связи поставить можно. Надо вставить код в html-режиме редактора на страницу. Всё работает, проверил на тестовом блоге.