По горячим следам новостей, где рассказано о том, что наш любимый или может не любимый Blogspot добавил серьёзные seo-функции к движку, и ведение блога на этой платформе теперь снова может показаться довольно выгодным и привлекательным делом.
Оставлю эту тему комментаторам, а сейчас давайте посмотрим на одну из главных вкусных фишек - пользовательскую страницу 404 в Blogger.
Редактирование страницы 404, страницы сообщающей об ошибке и появляющейся на любой неправильной ссылке, находится пока исключительно в дебрях новой админки, в Настройки -> Настройки поиска -> Персонализированное сообщение об ошибке "Страница не найдена:
При нажатии на кнопку "изменить" вам откроется небольшое поле для вставки своего сообщения. Вы конечно можете там написать в столбик всякую фигню, но лучше это оформить красиво, поскольку это невзрачное поле на самом деле принимает полноценный html код:
Кстати, собственный дизайн страницы 404 с картинками, блекджеком и ссылками вы можете сотворить в редакторе поста, а потом скопировав код (в html режиме), вставить его вот в это поле.
На этом заметку можно и закончить, поскольку я на тестовом блоге после всех описанных телодвижений ввёл в браузерной пдресной строке ссылку от фонаря и получил красивую 404 страницу. Но мой тестовый блог "сидит" на одном из дефолтовых шаблонов, поэтому конечно в нём всё будет работать.
Проблема со страницей "Персонализированное сообщение об ошибке"
.А вот на этом блоге в той же самой ситуации я получил пустую страницу, и это логично. Самопальный шаблон не имеет стандартной разметки, так что вывод содержимого пользовательской страницы 404 ни к чему не привязан.
Решение было найдено довольно быстро.
Нужно поставить код (выделен зелёным):
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>Где-нибудь после div class='post-footer-line post-footer-line-2 или div class='post-footer-line post-footer-line-3 (выделены жёлтым):
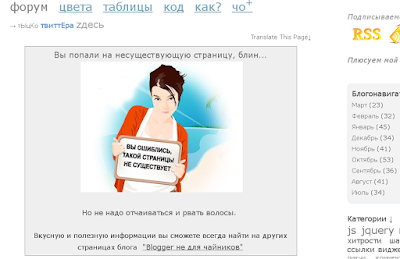
Так что в итоге я получил вот такую живописную картинку, которая вылетает при любой неправильно введённой ссылке:
Что и требовалось доказать.
А чтобы избавиться от зловредного серого квадрата, я убил лишние элементы, получился такой код:
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<data:navMessage/>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
<div style='clear: both;'/>
</b:if>
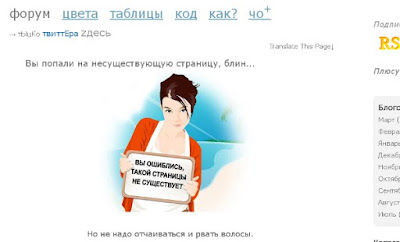
</b:includable>С "чистой" картинкой:
Ну и вспомним про ещё один вариант из заметки "Как создать страницу 404 для всех битых ссылок в Blogger". Он не в коем случае не потерял своей актуальности, так как скрипт отслеживает исходящие ссылки не только на свои страницы, но и на чужие, что очень полезно для старых постов, где вы могли сослаться на теперь умерший блог.






Как раз подумываю над похожим постом. )) Вчера сражалась с robots.txt - успешно победила)))
ОтветитьУдалитьЯ что-то не придумал, что писать конкретно для этого блога. Разве что пару битых линков отсеить, но Яндекс сделал за меня это.
ОтветитьУдалитьДумаю, по привычной схеме для каждого юзер-агента распишу 9-этажку.
Зато, если делать гс, вот там можно наворотить.
Да, у меня тоже полная пустота в плане оформления 404. На этом застопорилась.
ОтветитьУдалитьПо-поводу robots http://shpargalkablog.ru/2010/07/kontent.html
ОтветитьУдалитьНе знаю, как с роботс, а вот 404 вижу во всех эспериментальных вариациях =).
ОтветитьУдалитьБлин, настройки каждые сутки пропадают. Вот почему я не люблю хвататься за нововведения.
ОтветитьУдалитьКакие настройки? У меня вроде всё тоже самое осталось.
ОтветитьУдалить@aldous
ОтветитьУдалитьОпять-таки, "Показаны сообщения с ярлыком" появились вместе с возвращением этого кода
Точно! А я всё думал, где-то этот status-message должен выплыть.
ОтветитьУдалитьВ качесте шутки условие, разрешающее этот код только на странице 404:
<b:includable id='status-message'>
<b:if cond='data:blog.pageType == "error_page"'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<data:navMessage/>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</b:includable>
@aldous
ОтветитьУдалитьуху, работает))