- галеря изображений
- реклама свои постов
- крутилка рекламы
Данный слайдер стилизован под просмотрщик изображений в MacOS, и в качестве браузерной оболочки здесь выступает Safari.
Смотрим демо:

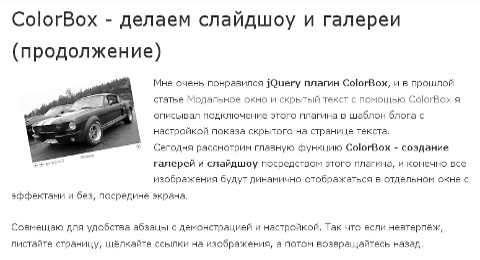
ColorBox - делаем слайдшоу и галереи

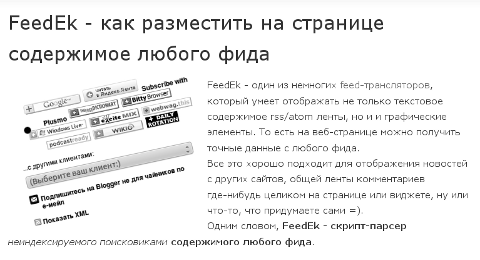
FeedEk - парсим rss

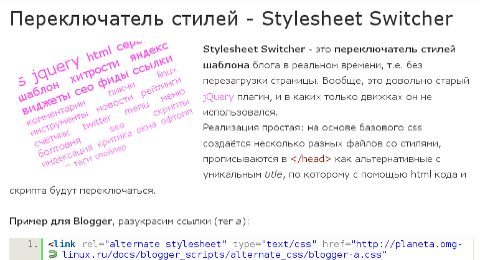
Переключатель стилей - Stylesheet Switcher

vTip - простые подсказки title в тексте
Установка ↓
1) Скрипты:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="jquery.gallery.js"></script>Как видите, галерея требует наличие библиотеки jQuery этой версии.
Скрипт jquery.gallery.js качаем отсюда.
Всё это ставится перед тегом </head> в шаблоне.
Скрипт с настройками:
<script type="text/javascript">
$(function() {
$('#dg-container').gallery(autoplay:true);
});
</script/>Скрипт можно поставить куда угодно: на страницу или перед </head>, можно в виджет.Дополнительные опции:
current : 0, //текущая картинка
autoplay : false, //включает (true), выключает (false) автоматическое листание
interval : 2000 //интервал между листаниями изображений
Пример:
$(function() {
$('#dg-container').gallery({current: 3, autoplay: true, interval: 3000});
});
2) Стили:
<style>
.dg-container{
width: 100%;
height: 450px;
position: relative;
}
.dg-wrapper{
width: 481px;
height: 316px;
margin: 0 auto;
position: relative;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-perspective: 1000px;
-moz-perspective: 1000px;
-o-perspective: 1000px;
-ms-perspective: 1000px;
perspective: 1000px;
}
.dg-wrapper a{
width: 482px;
height: 316px;
display: block;
position: absolute;
left: 0;
top: 0;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpL1Fr2r_ESDIxIt9jyr3gq8LlvEfirQbkwhAOQbmdyuCPuVtAPg4_YJ8aDAQKWWIpvBiZDuZPPWnqbGhKvxKQFRtF0K5I_YW7Y3wXt_vGHsUR2Ngk0X0dIakH4khglJsHP9aeZaH8vfo/s1600/browser.png) no-repeat top left;
box-shadow: 0px 10px 20px rgba(0,0,0,0.3);
}
.dg-wrapper a.dg-transition{
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
.dg-wrapper a img{
display: block;
padding: 41px 0px 0px 1px;
}
.dg-wrapper a div{
font-style: italic;
text-align: center;
line-height: 50px;
text-shadow: 1px 1px 1px rgba(255,255,255,0.5);
color: #333;
font-size: 16px;
width: 100%;
bottom: -55px;
display: none;
position: absolute;
}
.dg-wrapper a.dg-center div{
display: block;
}
.dg-container nav{
width: 58px;
position: absolute;
z-index: 1000;
bottom: 40px;
left: 50%;
margin-left: -29px;
}
.dg-container nav span{
text-indent: -9000px;
float: left;
cursor:pointer;
width: 24px;
height: 25px;
opacity: 0.8;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhFUgMQwxwMHT8XYXDQ1_Vx4e0ZlSHDCH_hk0rwkGA9Rvn7QKdG4J626fsVMjTI-ZS6Nf0OCQiltarmb9fRgEVgYqb9VkPjxAcwj-4NVJhQK66Uoy1rXKGUfjPkX1FdOFTASabNoJRAMzw/s1600/arrows.png) no-repeat top left;
}
.dg-container nav span:hover{
opacity: 1;
}
.dg-container nav span.dg-next{
background-position: top right;
margin-left: 10px;
}
</style>Без тегов style копируются в css область шаблона или (с этими тегами) прямо на страницу.Подложка браузера Сафари и стрелки переложены на хостинг Пикасы.
3) HTML код:
<div id="dg-container" class="dg-container">
<div class="dg-wrapper"><a href="#">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjd05EuJ3iMxFP5yezKWokwYMGtC41oXmBUAppHfpWh8ScTDNAOEroFJ-L8aXwM2WPSf0HlY97Nx2yC4fnWc0WhgTE9koCqH-d5BFf9kQDNFmd4NgM7MwclgP_9I5s6BkHkwD4cMt2Ftxw/s1600/colorbox.png" alt="image01">
<div>Подпись</div>
</a><a href="#">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4pf4cfXdD9sfM-WvqBynWMfgA1YnhHqXlUcujCtdcaykX3eMnHlmE-NNckzV-QKPFO9ome6SHC5fLXxq-KAgrIsDoAZ2UA0zogC_LgUz25omjPb-IpzTDie9wU4iiRMRxTILMQOoVqlE/s1600/feedek.png" alt="image01">
<div>Подпись</div>
</a><a href="#">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDk2EruqQmxN8XQ6BH6MaSBMN2-wd3kZ1Kl8oNOFp-Z780HMC6g_cqoo0yxdJ1qSCWQFXI5ecBnxQJ1GOMQKkuTOXS4DW0MGxLsW9fp0Mneqilw2ZX8S83aXiwlA_kPeCWhD88OmEknNk/s1600/styleswitcher.png" alt="image01">
<div>Подпись</div>
</a><a href="#">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTwZIXY9FepxN4XSzv5J9GDbaz6l_hqKnsGElNdcOaVUL5wchHSiyOOU00_ZBmRcHjvvCS6yahjUN_ntJuSY1SLz52MI4rw0glMeRHJS7hR9KnZ5S_fovIfJx8zDl8OttwRNCN5NT0RGk/s1600/vtip.png" alt="image01">
<div>Подпись</div></a></div>
<nav>
<span class="dg-prev"><</span><span class="dg-next">></span>
</nav>Где:- под классом скрывается перечень ссылок (тег a) и изображений (img)
- подпись - текстовая расшифровка к картинке
- классы dg-prev/dg-next - стрелки туда-сюда
- alt - не забудьте прописать атрибуты к каждой картинке
Форматирование кода выполнено с учётом капризов редактора постов Blogger. Полный код здесь.
Если что-то непонятно, смотрим предыдущие статьи. Вопросы по установке можно задать на форуме.
Разработчик.
Сегодняшний постовой:
Как красиво выделить первую букву поста. В этой заметке автор расказывает о хитроумном выделении первой буквы в самом начале первого абзаца в топике.

а ничего, что не кроссбраузерно?
ОтветитьУдалитьЧто такое "кроссбраузерно"?
ОтветитьУдалитьУ меня в 3ех осях слайдер работает в фаерфоксе.
Согласно статистике за день:
Chrome 291 (36%)
Firefox 253 (31%)
Единственный браузер, к которому можно ещё прислушаться - это хром.
Остальное - от лукавого.