Я предпочитаю стандартные блогспотовские комменты всяким не в меру продвинутым дискусам по двум важным причинам: отсев спама и боязнь их (накопленные непосильным трудом комментарии) потерять.
Что касается спама, то родные комментарии Blogger не нуждаются в каптче (хотя такая функция есть), я даже премодерацию отключил по совету одного из посетителей блога. Гугловские фильтры за меня решают, и как правило, даже лучше, чем я, обнаруживают самый хитрый, запрятанный в упаковку вроде уникального отзыва, рекламный мусор.
Ну а страх потерять накопленные комменты каждому понятен.
По умолчанию, комментарии Blogger поддерживают вставку нескольких тегов: <b>, <i>, <a> и вроде ещё теги цитаты и списка. Т.е. комменатору можно вставить ссылку и жирный или наклонный текст. Никакие картинки запостить не получится.
На скриншоте вы можете заметить, что у меня в браузере есть удобные кнопки для ссылки и выделения текста (чтобы удобнее было проспамить свой линк и не выписывать вручную теги), которые я поставил с помощью скрипта для Greasemonkey.
А сегодня мы поговорим о редком скрипте NCcode.
С его помощью в комменты Blogger добавляются коды, наподобие форумных, для того, чтобы постить в комментариях картинки, стилизованные надписи и прочую ерундистику (летающие единороги, волшебные феи ... шутка!).
Но сначала по традиции смотрим скриншотные демки:
 |
| Картинка в комментариях Blogger |
На тестовом блоге в тело комметария я запостил обычное изображение.
 |
| Добавление тени для текста в комментарии Blogger |
А в этом примере я добавил немного тени для сообщения.
Заинтересовались? Смотрим дальше ↓
 |
| Фон для текста комментария Blogger |
При помощи NCcode можно заключить текст в стилизованную область с указанным фоном.
 |
| Меняющийся размер шрифта в комментарии Blogger |
Возможности NCcode этими функциями не ограничиваются (см. ниже полное описание кодов).
Установка в Blogger ↓
Открываем редактор своего шаблона (в админке), через поиск браузера ctrl+f (пора бы запомнить) находим закрывающий тег </body> и вставляем до него ссылку на скрипт NCcode:
<script src='http://hosting.gmodules.com/ig/gadgets/file/105066904960012479556/nccode.js' type='text/javascript'/>
Использование ↓
NCcode в последнем своём релизе поддерживает два типа использования тегов:
- свои "теги"-коды ([im], [si] и т.д.)
- сконвертированные html теги
Коды NCcode ↓
То, что вы планируете запостить, текст или ссылку, вставляется между тегами.
Вставка изображений [im].....[/im]
Например:
[im]https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZBZDaqA0Azt0-E_2PzQO8hmusvGluuD2SCKv-yQItg-LlVJwSbpBtWLWtZYykTQ_kdeT50oWygBLAPt3lDANrX5iKXPhYI-eLuV7B9gNW7TLn7tnLYM0xJc2s-jXyV_N2D-wvO-7OV1eN/s1600/clouds.png[/im]
Вписать изображение (ширина=100%) [im#]...[/im]
Изображение по ширине подгоняется под ширину поля комментария.
Эффект бегущий строки (справа налево) [ma]....[/ma]
Установить размер текста {в кавычках указать цифру размера} [si="2"]...[/si]
Установить цвет текста [co="red"]...[/co]
Html цвет указывается как названием, так и hex кодом.
Например: [co="#7dfa14"]Лягушки не бывают слишком зелёными[/co]
Отцентрировать текст [ce]...[/ce]
Бегущая строка слева направо [ma+]...[/ma+]
Прямоугольная обводка текста [box]...[/box]
Выделить текст [mark]...[/mark]
Установить фон с обводкой области [card="blue"]...[/card]
.
Установить фон текста [hi="yellow"]...[/hi]
.
Что касается сконвертированных HTML тегов (см. выше), то такие комментарии публикуются так:
а) Пишите в редакторе блога текст, ставите тень, цвет, и т.п., копируете в режиме HTML:
 |
| Оформленние текста чере редактор Blogger |
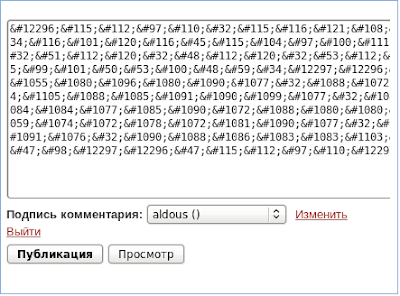
б) Идёте на NCcode converter, постите туда свой html код, получаете абракадабру, которую вставляете в комментарий
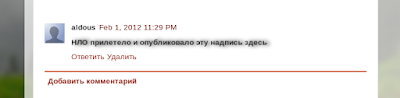
Например, нужно запостить разноцветный текст в комментарий (типо выпендриться, что ты здесь хозяин).
 |
| Конвертер NCcode |
После вставки в поле комментария этого "кошмара":
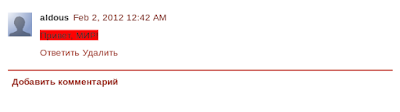
Получится такая милая надпись:
Или тоже самое (через конвертер) вручную составленная из тегов:
С тем, как установить скрипт NCcode и постить крутые комменты разобрались.
Но надо же как-то читателям или гостям, то есть вашим комментаторам, сообщить. что в блоге у вас можно постить крутые надписи и картинки!
Для этого пишем правило, типа: "Уважаемый гость. Я прокачал свой блог новыми фишками, вы можете использовать теги такие-то для постинга картинок или оформить важные части текста по своему вкусу".
А чтобы не получился огромный ковёр из инструкции по тегам, заведите отдельную страницу, например, Правила комментирования, где можете расписать подробно процесс использования кодов NCcode и сконвертированных HTML тегов, заодно составьте правила для комментатора (ссылки можно или нельзя, удаляю короткие комменты типа "спасибо круто" и т.д.), и ссылку на эту страницу присоедините к правилу "уважаемый гость...".
Всю эту кучу малу надо включить в тег <noindex></noindex> (чтобы Яндекс не ругался на дублирующую информацию) и поместить в свой шаблон где-нибудь в поле зрения отправки комментария, например, после тега <data:postCommentMsg/>. Или, как вариант (может частично) в саму область написания комментов:
 |
| Настрока комментариев в старой админке Blogger |
 |
| Настройка комментариев в новой админке Blogger |
Это можете сделать в админке, в настройках комментариев Blogger.
Разработчик и автор идеи: Macroraman
macrolayer.blogspot.com.
















Technically, NCcode use 〈 and HTML use <
ОтветитьУдалитьWonderful! THANK YOU Aldous
ОтветитьУдалитьSince blogger doesnot accept HTML in any form we can't use htmlconverter. you have to convert with NCcode converter.
Thank you for the wonderful script. I added a link to your converter.
ОтветитьУдалитьOn the demo blog, I used the converter from htmlconvert.net.
All published successfully.
I think that you as a developer, know best what is suitable converter.
ОтветитьУдалитьFixed article, leave a link only to your converter.
Ничего, если я по русски?... Осуществил, премного благодарен!
ОтветитьУдалитьХоть на китайском, ограничений нет :-).
ОтветитьУдалитьЭто автор скрипта на понятном для нас обоих языке помогает пофиксить ошибки в статье.
Как ты его отыскал? Решение отличное! Не против, коли на своём блоге отпишусь? Статья в твитере.
ОтветитьУдалитьСлучайно отыскал =).
ОтветитьУдалитьДа на здоровье, отписывайтесь. Разработчик только "за". Не зря трудился, работу оценили. Все в выигрыше.
Да, я поняла как реализовывается.
ОтветитьУдалитьУ меня чуть мозги не закипели в попытках поменять один символ на другой с помощью onclick. В итоге сделала, но вроде не очень правильно. Как-то список можно по-другому упорядочить. Посмотри: последний вариант http://shpargalkablog.ru/2011/08/smena-teksta.html
А что вы пытаетесь в итоге изобрести?
ОтветитьУдалитьПо ссылке нашёл "Сменяющийся текст скрипт jQuery" - интересная вещь.
Думаю с её помощью сквозной бок крутить между постами на главной странице или что-то подобное.
http://shpargalkablog.ru/2010/10/comments-blogger.html#izo
ОтветитьУдалитьДа, хотела < > заменить на 〈 〉. В поле вводишь одни символы, кнопку жмёшь и получаешь другие.
Аа, всё ясно.
ОтветитьУдалитьУ меня тоже конвертер где-то болтается, правда для других целей, но суть одна.
Смотри, что я делаю: при каждой замене на другой символ использую свой id - encoded, encoded1:
ОтветитьУдалитьvar encoded = obj.value;
var encoded1 = obj.value;
А можно как-то по другому их объединить? В скриптах плохо разбираюсь.
Поизвращался на тестовом блоге.
ОтветитьУдалитьЧестно, не знаю. Идея прикольная. Нужно соорудить панельку с кнопками b, i, цитата. Но сначала надо добиться встроенной формы комментариев =), она нифига не хочет показываться :(.
Спасибо Вам большое. Давно искал эту возможность. Очень благодарен!
ОтветитьУдалитьГде же взять теперь содержимое этого файла ? Во всем интернете тольк один источник! Эх, надо было мне размещать на своем хостинге!
ОтветитьУдалитьhttp://hosting.gmodules.com/ig/gadgets/file/105066904960012479556/nccode.js
Остаётся разыскать разработчика, либо тех, кто использовал его изобретение.
УдалитьУ меня не вставляются картинки в комментарии после изменения шаблона, указанным вами способом... вероятно что-то поменялось в блоггере.
ОтветитьУдалитьСменилась ссылка на скрипт, её надо взять на сайте разработчика (см. в посте).
УдалитьСпасибо!
ОтветитьУдалитьПочему в браузере гугл хром не отображаются картинки? А в мозиле нормально все.
ОтветитьУдалитьСпасибо большое! Вставить вставила, а как сообщить об этом читателям, не знаю. Куда вставлять сообщение, чтобы оно отображалось под комментариями?
ОтветитьУдалитьЯ просто напросто написал над формой комментария:
ОтветитьУдалить"В комментариях используется NCcode." Кому надо-тот загуглит.
тест [im#]https://cdn.relap.io/OxPeOg/wF/40210/wF3lCQ.jpg[/im]
ОтветитьУдалитьЭтот комментарий был удален автором.
ОтветитьУдалитьfggffgfg
ОтветитьУдалить