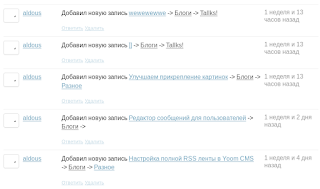
Иногда на сайтах/блогах можно встретить на специальной странице или в виджете столбик отчётов об изменениях в блоге (добавил такой-то пост, оставил такой-то коммент, опубликовал в twitter'е такую-то запись).
Как вот это ↓
Хотя Blogger не предусматривает создание таких извещений, но используя сторонние разработки, можно сделать такую страницу.
Не знаю, насколько это нужно (лично я не вижу в этом смысла, если это не корпоративный блог), но всё же покажу хитрый способ, как сделать подобный динамический лог.
Christainv изобрёл Lifestream. Это страница с кучей скриптов, на которой можно отсдедить свои похождения по разным интернет сервисам. Там и Last.fm, и Facebbook, и Wikipedia, и др.
Среди них есть Blogger и Twitter, поэтому вырезав лишнее, можно получить события с этих сервисов.
Демо можно посмотреть на тестовом блоге.
Скриншот чёрной версии:
Установка в Blogger ↓
1) Нужно создать статическую страницу. Все последующие коды вставляются внутрь неё в html режиме.
2) jQuery библиотека должна быть установлена
3) CSS всего блока с оповещениями:
<style type="text/css">
ul li { list-style-type: none;}
#lifestream {
background: #333;
border-radius: 7px;
color: #d4d4d4;
width: 450px;
font-size:11px;
}
#lifestream a {
color: #f6dd97;
text-decoration: none;
}
#lifestream a:hover {
color: #fff5d8;
text-decoration: underline;
}
#lifestream ul {
padding: 10px;
}
#lifestream li {
padding: 5px 3px 5px 25px;
background-repeat: no-repeat;
background-position: left center;
}
#lifestream li:hover {
color: #e9e9e9;
}
#lifestream .timeago {
opacity: .5;
}
</style>4) Ссылка на файл CSS (внешний вид текстовых строчек разных сервисов, ненужное можно удалить нафиг из файла):
<link href="lifestream.css" rel="stylesheet" type="text/css">Скачать можно здесь.
5) Базовый скрипт (в сжатой версии):
<script src="jquery.lifestream.min.js" type="text/javascript" charset="utf-8"></script>Скачать можно здесь.
6) Ссылка на скрипт jquery.timeago.js:
<script src="https://raw.github.com/rmm5t/jquery-timeago/master/jquery.timeago.js" type="text/javascript" charset="utf-8"></script>
7) Скрипт с настройками:
<script>
(function(){
var count = 0,
list = [
{
service: 'blogger',
user: 'blogger-omg'
},
{
service: 'twitter',
user: 'linuxesrf'
}
];
Date.prototype.toISO8601 = function(date) {
var pad = function (amount, width) {
var padding = "";
while (padding.length < width - 1 && amount < Math.pow(10, width - padding.length - 1))
padding += "0";
return padding + amount.toString();
}
date = date ? date : new Date();
var offset = date.getTimezoneOffset();
return pad(date.getFullYear(), 4)
+ "-" + pad(date.getMonth() + 1, 2)
+ "-" + pad(date.getDate(), 2)
+ "T" + pad(date.getHours(), 2)
+ ":" + pad(date.getMinutes(), 2)
+ ":" + pad(date.getUTCSeconds(), 2)
+ (offset > 0 ? "-" : "+")
+ pad(Math.floor(Math.abs(offset) / 60), 2)
+ ":" + pad(Math.abs(offset) % 60, 2);
};
$("#lifestream").lifestream({
limit: 400,
list: list,
feedloaded: function(){
count++;
// Check if all the feeds have been loaded
if( count === list.length ){
$("#lifestream li").each(function(){
var element = $(this),
date = new Date(element.data("time"));
element.append(' <abbr class="timeago" title="' + date.toISO8601(date) + '">' + date + "</abbr>");
})
$("#lifestream .timeago").timeago();
}
}
});
})();
</script>Полную его версию с разными сервисами можете скачать по ссылке у разработчика (в начале поста), здесь же оставлены только Blogger и Twitter.Тонкости:
service: 'blogger',
user: 'blogger-omg'
Это настройки Blogger'а, в качестве user указыывается приставка, которая идёт до основного домена .blogspot.com. Если у вас привязанный домен, как у меня, то вспоминайте свой блогспотовский родной.
Ниже аналогичные строки с Twitter'ом, там тоже надо указать пользователя.
HTML код:
<div id="lifestream"></div>



Комментариев нет:
Отправить комментарий