На форму сообщества любителей Blogger поднималась тема о вставке перевода статьи для англоязычных пользователей. Для того, чтобы это реалиизовать, я придумал несколько вариантов, один из которых - использование jQuery плагина модальных окон ColorBox.
Вообще, ColorBox во всплывающем окне прекрасно выводит всё подряд, и чаще его используют в качестве замены Lightbox для картинок. Но изображения сейчас нам не нужны, поэтому рассмотрим одну из фунций плагина: Inline - показ контента со страницы, а в нашем случае спрятанного блока англйского текста с картинкой и ссылкой. Этот способ не ограничивается применением только в Blogger, а подойдёт и для других блогодвижков.
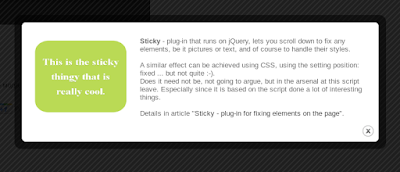
Демо (скриншот):
Живое демо на тестовом блоге.
Идея в общем-то предложена самим разработчиком Colorbox: в статье спрятать кусок текста и выводить его в красиво оформленном окне по специальной ссылке. Изначально предлагалось скрыть блок текста, повесив на него div style с display:none, запрещающий отображать элементы. Это, как мне известно, отрицательный фактор для Яндекса, поэтому опцию display:none необходимо перенести в CSS, файл которой, я надеюсь, Яша не инспектирует.
Скрытый английский текст будет виден поисковикам и, думаю, увеличит вес статьи в глазах Google.
Пошаговая настройка:
1) jQuery библиотека обязательна
2) Ссылка на скрипт ColorBox:
<script src="http://planeta.omg-linux.ru/docs/colorbox/jquery.colorbox.js"></script>3) Cсылка на один из стилей (различаются вариантами оформления!):
a:
<link rel="stylesheet" href="http://planeta.omg-linux.ru/docs/colorbox/1/colorbox.css" />
b:
<link rel="stylesheet" href="http://planeta.omg-linux.ru/docs/colorbox/2/colorbox.css" />
c:
<link rel="stylesheet" href="http://planeta.omg-linux.ru/docs/colorbox/3/colorbox.css" />
d:
<link rel="stylesheet" href="http://planeta.omg-linux.ru/docs/colorbox/4/colorbox.css" />
e:
<link rel="stylesheet" href="http://planeta.omg-linux.ru/docs/colorbox/5/colorbox.css" />
4) Настроечный скрипт для ColorBox:
<script>
$(document).ready(function(){
$(".inline").colorbox({inline:true, width:"50%"});
});
</script>Где inline:true, width:"50%" означает ширину модального окна.Скрипты и стили устанавливаются под ссылкой на jQuery в области <head></head> шаблона.
Всё это для надёжности (мало ли у меня хостинг упадёт) можете скачать здесь и положить на свой хостинг.
С шаблоном закончили, перейдём к настройке скрытого текста - содержимого модального окна.
5) Для начала определим некоторые условия для CSS. Класс dnone будет отвечать за сокрытие текста модального окна на странице, а id none будет отвечать за анкор ссылки на это окно и оформление текста внутри него:
<style>
.dnone {display:none;}
#none {padding: 10px; padding-top: 20px; }
</style>Опционально можно добавить всякие тени, цвета и другие свистоперделки.Эти стили можно в таком виде скопировать на страницу поста (разумеется, в html режиме редактора) или перенести в шаблон, в зону css (как правило она перед тегом/тегами ]]></b:skin> или ]]> </b:template-skin>), конечно без тегов <style></style>.
Первый случай подходит для ситуации, когда настройки модально окна в каждом посте будут разными, второй случай - когда везде одинаковые.
6) Затем в посте делаем вложенные div'ами с параметрами которых мы определились выше.
Это скрытый в статье блок английского (для примера) текста для модального окна:
<div class="dnone"> <div id="none"> текст, ссылки, картинки модального окна </div> </div>
7) И ссылка на открытие модального окна, из которой можно сделать красивую кнопку или надпись для англоязычных читателей:
<a class='inline' href="#none">Пример всплывающего модального Inline окна</a>Наличие класса inline в ней обязательно.
А у статьи уже есть продолжение - "ColorBox - делаем слайдшоу и галереи".
Официальная страница плагина ColorBox.







Привет, этот пост попал в Топ каталога Russian Top Blogspot
ОтветитьУдалить