В октябре я написал заметку "Страница 404 в Blogger (идея)" в которой кратко говорилось о том, что такое страница 404 (несуществующая страница) и о самой идее использовать в Blogger опцию хостинга недостающих файлов.
Описанный в той заметке способ работал лишь наполовину: не для всех битых ссылок...
Напомню, что страница 404 - это страница, сообщающая посетителю, что по заданной ссылке уже ничего нет. Большинство умных блогеров эту страницу оформляет так, чтобы попадая на неё, посетитель получил хоть какую-то полезную информацию (иначе поисковые системы посчитают такой визит за отказ):
- информативный текст
- форму поиска по сайту
- красивую картинку
- креатив
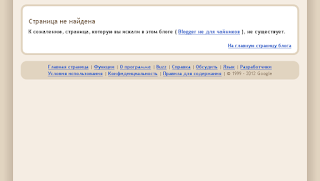
Напомню, что страница 404 абсолютно у всех в Blogger выглядит так:
 |
| Дефолтовая страница 404 в Blogger |
И лучшие умы бились в поисках хоть какого-то решения, чтобы изменить её внешний вид на что-то своё.
FIX (май 2012):
Новая пользовательская страница 404 для Blogger
(в Blogspot всё-таки дали возможность изменять страницу 404).Одно из таких решений - скрипт catch404. Его действие основано на перехвате запроса по ссылке, проверке результата и выдаче своей псевдо-страницы (в качестве страницы выступает красивое модальное окно) раньше, чем запрос дойдёт до адреса назначения. Другими словами, вы открываете любую битую ссылку в блоге, причём не важно: свою или чужую, скрипт перехватывает запрос, сам проверяет, точнее задействует Yahoo (чтобы обойти кроссдоменные ограничения), и возвращает результат в соответствии с вашими правилами.
Разработали этот скрипт два человека - James Padolsey и Christian Heillman. Причём, если применять этот скрипт в Blogger, то мы получим такой результат с битой, несуществующей, ссылкой:
- пользователи видят наше окно
- поисковые системы получают код ошибки и "знают" только про вашу дефолтовую блоггеровскую страницу 404 (это в случае, если битая ссылка своя, а не чужая)
Но как это сделать для всех ссылок в блоге? С блогом ничего не надо делать, лишь нужно дописать правило, обязывающее привязывать определённый атрибут (класс) к каждой ссылке в определённой области блога (нам нужно тело статьи). А потом спокойно обрабатывать нашим скриптом все ссылки с привязанным классом. Поскольку все действия будут происходить через браузер посетителя, то поисковые системы ничего об этом не узнают, для них ссылки останутся в своём первоначальном виде, без всяких левых атрибутов.
Демо:
Посмотреть поведение скрипта и псевдо-страницы 404 вы можете на моём тестовом блоге (на всплывающую форму подписки не обращайте внимания, она из другой статьи).
Реализация в Blogger.
Этод метод сугубо экспериментальный. Требует тщательной проверки и настройки на тестовом блоге.
1) Заходим в редактор блога и делаем резервную копию шаблона
2) Прописываем ссылку на библиотеку jQuery
3) Находим шаблоне тег </head> и копируем перед ним ссылку на стили модального окна 404:
<link rel="stylesheet" href="http://planeta.omg-linux.ru/docs/catch/popup.css" type="text/css"/>4) Затем (после jQuery и предыдущих стилей) скрипт:
<script type="text/javascript">
$(document).ready(function()
{
$('.post-body a[href^="http"]').attr('class','ajaxcheck');
$(".ajaxcheck").catch404();
$('.post-labels a[href^="http"]').attr('target','blank');
});
</script>Назначение скрипта: привязать к ссылкам блоге определённые атрибуты и инициализировать catch404.Не следует бездумно копировать скрипт. В нём прописаны условия для дефолтового шаблона Blogger - Ethereal.
Первая строка скрипта .post-body a говорит о том, что всем ссылкам, находящимся в контейнере post-body будет присвоен класс ajaxcheck. Зачем? Чтобы под действие catch404 попали только ссылки в посте.
Остальная ссылочная масса блога не должна обрабатываться. Есть ещё один небольшой косяк - ссылка ярлыков. Она не должна попасть под действие скрипта. По каким-то странным соображением срабатывает, как битая.
Узнать контейнер (тело поста) можно из исходника страницы:
 |
| Исходный код страницы с сообщением в Blogger |
Вторая строка .ajaxcheck говорит о том, что этот класс (привязали к ссылкам в предыдущем шаге) должен обрабатываться скриптом catch404.
Третья строка .post-labels a присутствует для красоты. В ней ссылка на ярлык (в демо она внизу поста - страницы) получает атрибут target="blank", чтобы открываться в новом окне.
4) Предпоследний штрих - ссылка на сам скрипт catch404.js:
<script src="http://planeta.omg-linux.ru/docs/catch/js/catch404.js"></script>
Разумеется, лучше скрипт catch404.js и стили popup.css переложить на собственный хостинг, например, на Dropbox.
И помните, успех этого предприятия зависит от правильного определения контейнера тела поста (статьи). Поэтому тестовый блог должен иметь такой же шаблон. как и рабочий блог.
5) Делаем всплывающее окно (его можно скопировать в шаблон перед тегом </body>) :
<div id="404message" class="popup_block"> <img src="http://planeta.omg-linux.ru/docs/catch/images/alert.png" alt="alert" style="float: right; margin: 50px 0 0 20px;" /> <span style="font-size: x-large;"><span style="color: #666666;">404</span> <span style="font-size: large;"><span style="color: #444444;">Ой, вы попали не туда!</span></span></span> Но не отчаивайтесь, а сообщите вебмастеру о проблеме: <a href="http://blogger.omg-linux.ru/2011/09/obratnaya-svyaz.html" target="blank">обратная связь</a>. </div>Здесь главное - id="404message" class="popup_block", именно через эти элементы вызывается всплывающее окно. Дальше идёт содержание (html код), оно может быть любым: текст, картинки и наверное даже видео можно вставить (не пробовал). У меня там прописана ссылка на "обратную связь".
Где может пригодиться скрипт? На тех блогах, где много исходящих ссылок.
Кстати, описанный способ актуален не только для Blogger, но и для практически любой платформы.
Повторюсь, что менять и исправлять ссылки в блоге не нужно, а скрипт всегда можно отключить или убрать без ущерба для всего контента, включая шаблон блога.
Кстати, описанный способ актуален не только для Blogger, но и для практически любой платформы.
Повторюсь, что менять и исправлять ссылки в блоге не нужно, а скрипт всегда можно отключить или убрать без ущерба для всего контента, включая шаблон блога.
Внешний вид модального окна меняется через popup.css, а кнопка закрыть прописана в скрипте catch404.js.
Источники информации:
Массовое пприминение атрибутов rel и target к ссылкам в Blogger
Nice jQuery And CSS3 Modal Plugin Catch4
Модальные окна в Blogger
Превращаем все текстовые ссылки Youtube в видеоклипы

Это тема очень актуальна =) не думал что такое возможно
ОтветитьУдалитьИнтересное решение проблемы битых ссылок.Обязательно у себя попробую на блоге, тем более , что у меня уже нет одной страницы - удалил по ошибке.
ОтветитьУдалитьКому интересно, есть ещё один экспериментальный плагин - Предупреждение о переходе по внешней ссылке.
ОтветитьУдалитьУ вас пункт 4) указан два раза. Мой вопрос относится к первому из них. Этот скрипт из 8 строк прописывать в html поле уже в теле поста? или все же до тега /head? Спасибо
ОтветитьУдалитьДо тега /head.
ОтветитьУдалитьПри одновременном использовании вашего варианта Cach404 и плагина рейтинга от graddit.com у последнего пропадает блок социальных кнопок, конфликт вызывает эта часть кода
ОтветитьУдалитьdocument.ready(function() {
$('.post-body a[href^="http"]').attr('class','ajaxcheck');
$(".ajaxcheck").catch404();
$('.post-labels a[href^="http"]').attr('target','blank');
});
некамильфо
хорошо бы поправить