Его назначение такое же, как и у кнопок со счётчиками: предложить гостю забукмаркить понравившийся пост, т.е. твитнуть.
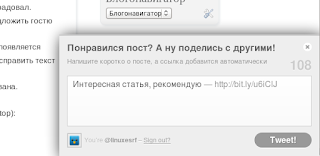
Различие лишь в том, что непосредственно на сайте/блоге, появляется отдельное окошко, где нужно самостоятельно вписать или исправить текст анонса.
Разработка называется "tweet-it", мультиплатформенная, хорошо задокументирована.
Демо (нажмите на ссылку, и прокрутите страницу колёсиком мыщи наверх, чтобы выключился мой scroll to top):
Нравится пост? Сохрани себе в Twitter
Для тех, кто не рубит на инглише или лень разбираться, даю небольшое описание.
На официальной странице есть инструкция по установке в Wordpress, Tumblr и Blogger. В первую CMS "tweet-it" интегрируется в виде плагина, в две последние блогоплатформы - ручками.
Плюсы: много опций, включая возможность подключения своих стилей (настройка внешнего вида)
Минусы: нельзя полностью перенести на свой хостинг (хотя могли бы php-исходники выложить), но это не так существенно.
Установка в Blogger.
Помещаем в <head></head> шаблона линк на библиотеку jQuery (если она уже есть, то это действие пропускаем):
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script>
И базовый скрипт, который обратится к исполняемым файлам на сервере и через фреймы запустит шаблон для мессаджа:
<script type="text/javascript" src="http://tweet-it.st.pongsocket.com/tweet-it.js"></script> <script type="text/javascript">Стили не нужны, ссылка на дефолтовые прописана в самом скрипте и ведёт на сервак разработчика.
+в тоже самое место шаблона кладём настроечный скрипт такого вида:
<script type="text/javascript">
$(document).ready(function(){
$(".tweet-this a").tweetIt({ hostedBlog: true, header: "Понравился пост? А ну поделись с другими!", intro: "Напишите коротко о посте, а ссылка добавится автоматически", typeATweet: "Пара слов об этой статье" });
})
</script>Где опции прописываются в скобках после $(".tweet-this a").tweetIt:header - заголовок
intro - текст внутри окошка
typeATweet - текст, призывающий написать мессадж
popup - всплывающее окно
cssFile - подключение своего шаблона со стилями
+ остальные опции
Все пункты пишем (см. табличку по ссылке или этот код для образца) через запятую, после последнего запятую ставить не надо.
Для отдельных постов в блоге.
Ну а туда, где должна располагаться надпись, типа "понравилось?твитни!" копируем контейнер:
<div class="tweet-this"><a href="javascript://">Текст ссылки</a></div>
Для всех постов в блоге:
Вставить код контейнера (см. предыдущий шаг) в html/javascript виджет. По идее, скрипт должен грабить текущую ссылку страницы.
Естественно, что твитнуть получится в том случае, когда посетитель залоген в твиттере и разрешит доступ.


Комментариев нет:
Отправить комментарий